Introduction

In the rapidly evolving world of web development, MERN stack has emerged as a popular choice for building a dynamic and scalable application. However, even with a bunch of advantages, MERN stack development might sometimes fall short in terms of performance and efficiency.
Lagging practices such as inefficient code, poor database management and a suboptimal front end optimization can lead to a sluggish application performance, user frustration and lost opportunities.
In this detailed article, we’ll talk about a number of strategies and practices to address these lagging MERN practices and improve the overall performance and efficiency of your MERN stack application. By implementing these strategies you’ll be able to deliver a seamless user experience, enhance your application’s competitiveness, and drive better business outcomes.
The process of minimizing the lagging time starts as below
Strategies to minimize Lag time

Identifying Performance Bottlenecks
Before you address the lagging MERN practice, it is important to identify the areas where performance bottlenecks exist. By pinpointing any specific concern that are hindering your application’s performance, you can prioritize your optimization efforts and achieve the most important improvements.
Profiling and Monitoring Tools
Use profiling and monitoring tools to gain insights into your application’s performance. These tools can help you find out slow running queries, memory leaks, and various other performance issues. A few popular options include:
- New Relic: A detailed monitoring platform which offers detailed performance metrics and insights.
- AppDynamics: An end-to-end monitoring solution which helps you identify and resolve performance issues.
- Sentry: An error tracking tool which helps you identify and fix issues in your application.
Performance Testing
Conduct regular performance testing to ensure your application’s behavior under various loads and conditions. Doing this will help you identify potential bottlenecks and ensure that your application is able to handle expected traffic levels. Some of the performance testing techniques includes:
- Load testing: It simulates a high level of traffic to access the overall performance of the application under stress.
- Stress testing: It pushes the application beyond its normal operating capacity to identify breaking points.
- Spike testing: Introduces sudden increases in traffic to test the application’s ability to handle rapid changes in the load.
By using profiling tools and conducting regular performance testing, you can gain a clear understanding of your application’s performance and identify areas which need optimization.
Performance Monitoring Tools
Code Optimization
One of the important aspects of improving MERN stack performance is optimizing your code. Inefficient or poorly written code can lead to slow response times, high memory usage and other performance issues.
Below are a few strategies to optimize your MERN stack code:
Code Splitting and Lazy Loading
Implement code splitting and lazy loading technique to minimize the initial load time of your application. By splitting your code into smaller chunks and loading them on demand, you can minimize the amount of data which needs to be transferred to the client, resulting in faster load times.
In React you can use dynamic imports or libraries like React.laxy and Suspense to implement code splitting and lazy loading.
Memorization and Caching
Use memorization and caching techniques to avoid any unnecessary computations and improve performance. Memorization is a technique which caches the results of expensive function calls and returns the cached results when the same input appears again. In React you can use the ‘useMemo’ and ‘useCallback’ hook to memorize expensive computations and callbacks, respectively.
Caching can be used to store frequently accessed data in memory, reducing the need to fetch it from the database or an external API. In Express.js you can use middleware like ‘express-redis-cache’ or ‘node-cache’ to implement caching.
Asynchronous Programming
Use asynchronous programming techniques to improve the responsiveness of your application. In Node.js, you can use features like promises, async/await and event-driven programming to handle any asynchronous tasks efficiently. This can help prevent the application from becoming blocked or unresponsive while waiting for I/O operations to complete.
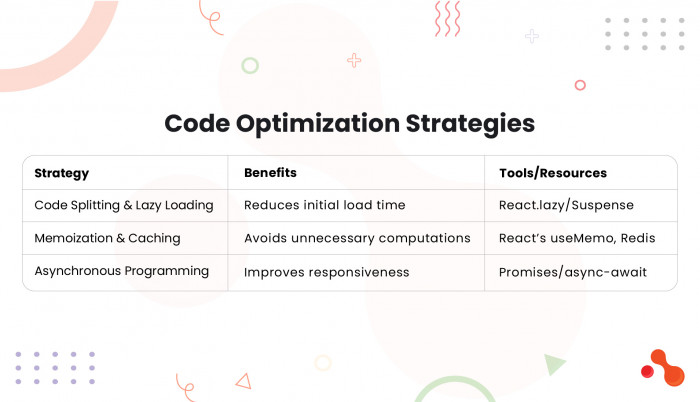
Code Optimization Strategies

By optimizing your code by using techniques like code splitting, memorization, caching, and asynchronous programming, you can significantly improve the performance and responsiveness of your MERN stack applications.
Database Optimization
The database is an important component of any MERN stack application and optimizing its performance is important for overall application efficiency. Below are a few strategies for optimizing your MongoDb database:
Indexing
Create indexes on frequently queries fields to improve query performance. Indexes allow MongoDB to rapidly locate the data you specified in a query, thus reducing the number of documents it must inspect.
However it is necessary to use indexes carefully as they can also slow down write operations and consume additional storage space.
javascript
db.users.createIndex({ email: 1 });
Aggregation Pipelines
Use aggregation pipelines to perform complex data processing and analysis on the server side, this reduces the amount of data which requires to be transformed to the client. An aggregation pipeline allows you to chain multiple stages together to perform tasks like filtering, grouping, and transforming data.
Connection Pooling
Use connection pooling to effectively manage database connections. Connection pooling manages a pool of open connections which can be reused, this would reduce the overhead of creating new connections for each request. This can significantly improve performance, especially in high-currency scenarios.
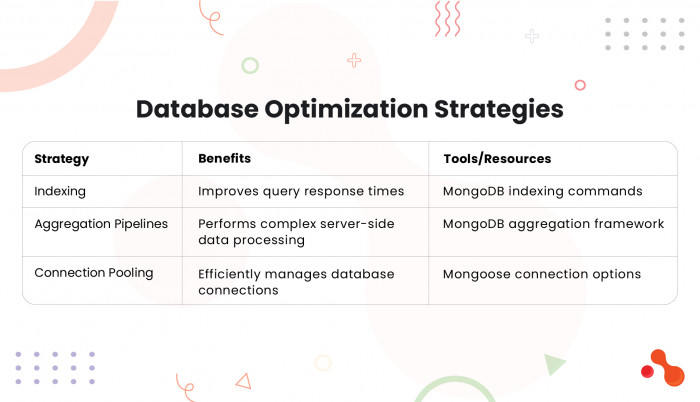
Database Optimization Strategies

By optimizing your MongoDB database by using indexing, aggregation pipeline and connection pooling would ensure that your MERN stack application manages the data storage and retrieval requirements effectively.
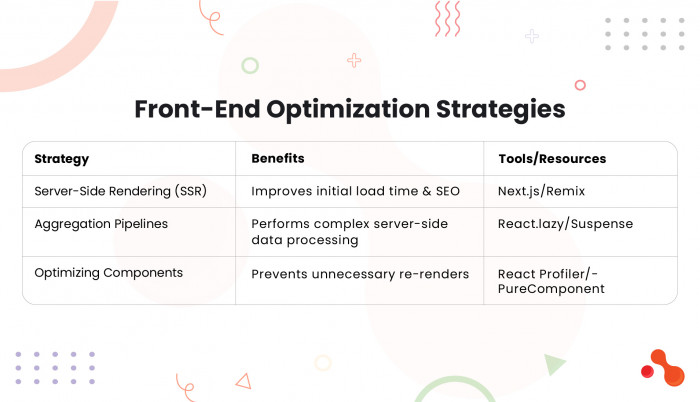
Front-End Optimization
Optimizing the front end of your MERN stack application is important to deliver a smoother user experience. Below are a few strategies to optimize your React-based front end:
Server Side Rendering (SSR)
Implement server-side rendering (SSR) to improve initial load time for your React application. By rendering HTML on the server before sending it to clients—you reduce how long users wait before seeing content on their screens! This is particularly beneficial for improving search engine optimization (SEO) as well as providing better experiences for users with slower internet connections.
Code Splitting & Lazy Loading
As mentioned earlier, code splitting/lazy loading techniques apply equally well within React front-end applications too! By splitting up components into smaller chunks, loading them on demand during runtime instead of at initial load time reduces overall loading times significantly!
Optimizing React components
Optimize your react components by following best practices like using functional components with hooks instead of class components whenever possible. Moreover:
- Use React.memo for functional components that do not need re-rendering unless their props change.
- Implement shouldComponentUpdate in class components or utilize PureComponent for similar benefits.
- Use tools like React Profiler to identify components that are re-rendering unnecessarily.
Front-End Optimization Strategies

By optimizing your React front end technique like a server-side rendering and code splitting/ loading strategies - as well as component optimizations and can enhance user engagement by offering faster interactions within slight delays.
Network Optimization
Network performance is another important aspect of MERN stack optimization, slow network speed would directly lead into a longer time resulting in poor user experience on a whole. Below are a few strategies to optimize network performance:
Content Delivery Network (CDN)
Use a Content Delivery Network to distribute static assets like images/CSS/JavaScript files across various servers strategically located around the world, which minimizes latency by serving content from locations closer to geographically relative users accessing them.
Compression
Enable compression on your server by using middleware like ‘compression’ in Express.js which minimizes response sizes by compressing assets before sending them over an HTTP, this leads directly into a faster transfer times which results in an improved load speed overall.
HTTP/2 or HTTP/3 Upgrade
Consider upgrading from HTTP/1.x protocols towards a newer version like HTTP/2 or HTTP/3 that offers an enhanced capability including multiplexing multiple requests over a single connection thereby reducing the latency further by improving overall throughput significantly compared against traditional models.
Network Optimization Strategies
By optimizing network performance using CDNs usage along with enabling compression while upgrading protocols, you’ll ensure users experience quicker response regardless of where they’re connecting from on a global level.
Security Considerations
While performance is important, it is equally crucial to not neglect security when optimizing any MERN stack application since vulnerabilities might lead attackers to gain unauthorized access and potentially compromising sensitive information shared therein! Below are a few security best practices worth considering:
Input Validation & Sanitization
Implement an efficient input validation/sanitization measure to prevent common attacks like SQL injection/XSS attack through libraries like Joi or express-validator ensuring only valid inputs processed further downstream.
Secure Authentication & Authorization
Use a secure authentication mechanism along with authorization protocols controlling access levels across various parts within applications. JSON web tokens, i.e. JWT offers an effective means of managing user sessions with OAuth that enables third-party integrations securely without exposing credentials unnecessarily.
Manage Configuration Securely
Properly manage sensitive configuration file/credentials preventing them from any unauthorized access by avoiding hard coding sensitive info directly into source codes instead utilizing environment variables/config files stored outside root directories, which helps mitigate risks that are associated with accidental exposure.
Security Best Practices

By prioritizing security along with performance optimization, you’ll ensure both speed and safety within a MERN stack application to protect users effectively against any upcoming potential threats.
Continuous Improvement and Monitoring
By optimizing any aspect within a MERN stack application isn’t a one time effort but rather an ongoing process which requires continuous monitoring/testing/improvement measures implemented throughout the lifecycle. As the application grows or evolves new bottlenecks might arise while existing optimizations would become less effective over time.
Below we’ve highlighted the process of maintaining a peak performance indefinitely.
Performance Monitoring and Alerting
Implement continuous monitoring systems that track health or performance metrics of the various components within applications so that resolution issues can be quickly identified before things get any worse in their impact to users! Datadog/Grafana tools offer very good capabilities here!
Automated Testing and Benchmarking
Set up automated testing frameworks which continue to drive improvements in quality/performance while identifying regressions early! Use testing tools like Jest/unit tests, and Cypress/E2E tests that do load testing simulating high traffic scenarios while validating against established baselines regularly, thus catching degradation promptly.
Establish automated testing frameworks ensuring sustained quality/performance improvements while identifying regressions early! Utilize tools like Jest/unit tests along with Cypress/E2E tests performing load testing simulating high traffic scenarios regularly validating against established baselines identifying degradation promptly!
Continuous Profiling & Optimization
Continuously profile applications identify new bottlenecks/ opportunities for optimizations regularly reviewing the collected data prioritize changes based upon potential impacts versus efforts required to implement them accordingly! Use built-in profilers available within Node.js/V8 profilers effectively track down slow-running codes/memory leaks!
By implementing continuous monitoring/testing/profiling practices, you'll ensure that MERN stack applications maintain optimum performances over time delivering exceptional experiences consistently regardless of growth phases encountered along the way!
How can Acquaint Softtech help?
An official Laravel Partner and software development outsourcing firm, Acquaint Softtech, offers IT staff augmentation to help internal development teams bridge the talent gap.
We have also focused on constructing MEAN and MERN stacks for the last eleven years. At times, we have finished some extremely intriguing projects from a variety of industries, including FinTech, Real Estate, EdTech, etc., either by helping the business hire MEAN stack developers or hire MERN stack developers by offering software development services that are outsourced.
The cost to hire remote developers starts at $15 per hour to make sure that the business's needs are met at the lowest possible cost so that the company may cut expenses.
In addition, we had previously pursued expansion in the United States and the United Kingdom. More recently, we have been concentrating on strengthening our foundation by expanding our businesses in New Zealand. Our official incorporation and base are in India.
Wrapping Up!
Optimizing the MERN Stack Application's all performances meant by any given application requires multifaceted approaches addressing everything from quality coding standards through database management, and then all the way up toward enhancing front-end experiences/network efficiencies while keeping security paramount throughout the entire lifecycle.
Using the techniques contained within this book-you will dramatically reduce any response time problems you may have across the board, ensuring that user interactions with applications are seamless, and that pays dividends for your business and leads to higher degrees of satisfaction for all stakeholders.
Remember that performance enhancement is not something you do once, but rather an active commitment to excellence because, for every time users interact with a product offering in the market today, you will strive to provide the best experience possible!